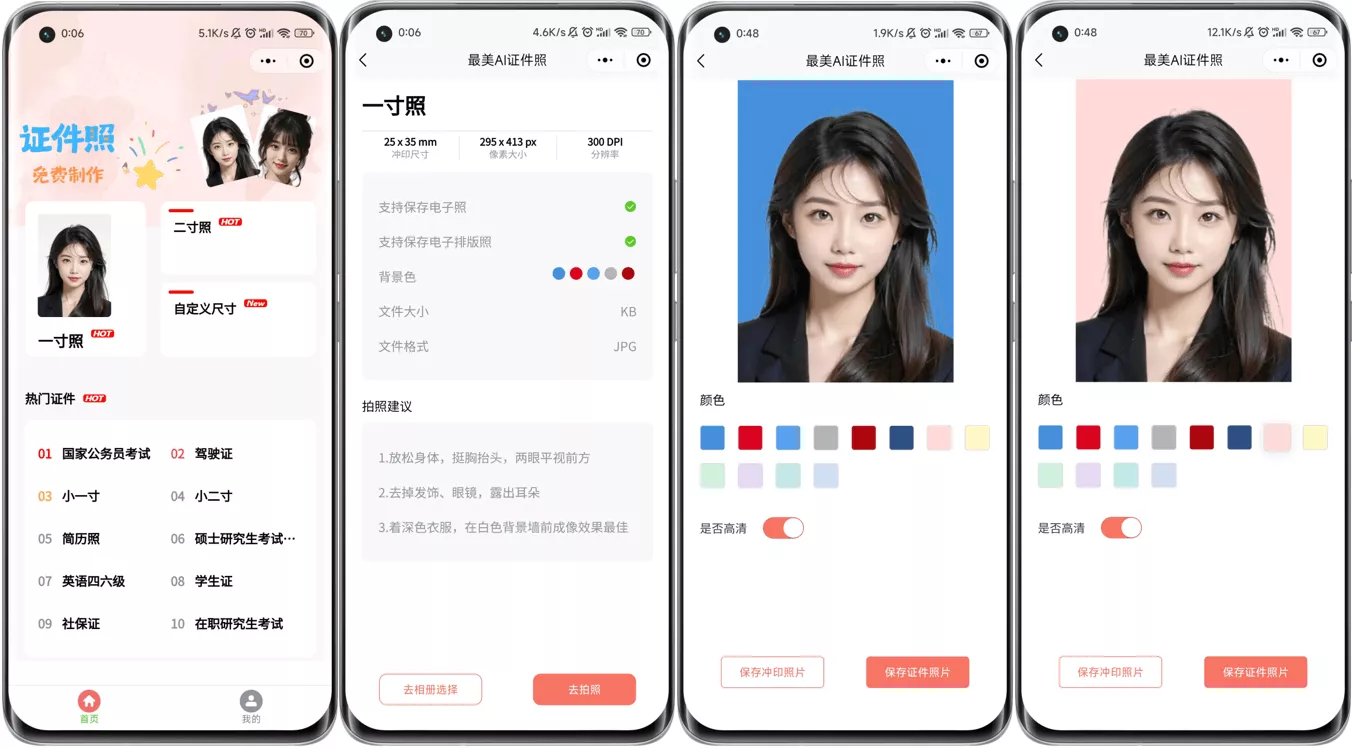
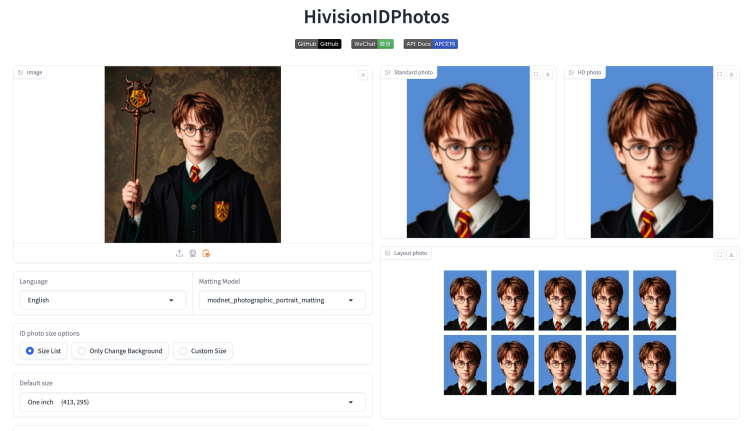
HivisionIDPhotos 是一款功能强大的开源证件照生成工具。用户只需上传一张人像照片,它就能智能裁剪为一寸、两寸等标准尺寸,同时自动去除背景并渲染新的背景颜色,例如蓝色、白色、红色,还支持渐变色和自定义颜色。生成的证件照会自动排版为标准的六寸规格,方便用户打印和批量制作。

未来,HivisionIDPhotos 计划推出更多实用功能,例如美颜优化、一键更换正装等,让证件照制作变得更加高效和便捷。目前,该工具已在 Huggingface 等平台上免费开放,懂编程的用户还可以将其部署到本地,享受更个性化的使用体验。
在线免费使用:【链接直达】
HivisionIDPhoto 可以做到:
- 轻量级抠图(纯离线,仅需 CPU 即可快速推理)
- 根据不同尺寸规格生成不同的标准证件照、六寸排版照
- 支持 纯离线 或 端云 推理
- 美颜
- 智能换正装(waiting)


2、本地安装部署
环境安装与依赖:
- Python >= 3.7(项目主要测试在 python 3.10)
- OS: Linux, Windows, MacOS
1. 克隆项目
2. 安装依赖环境
建议 conda 创建一个 python3.10 虚拟环境后,执行以下命令
3. 下载人像抠图模型权重文件
方式二:直接下载
模型均存到项目的hivision/creator/weights目录下:
| 人像抠图模型 | 介绍 | 下载 |
|---|---|---|
| MODNet | MODNet官方权重 | 下载(24.7MB) |
| hivision_modnet | 对纯色换底适配性更好的抠图模型 | 下载(24.7MB) |
| rmbg-1.4 | BRIA AI 开源的抠图模型 | 下载(176.2MB)后重命名为rmbg-1.4.onnx |
| birefnet-v1-lite | ZhengPeng7 开源的抠图模型,拥有最好的分割精度 | 下载(224MB)后重命名为birefnet-v1-lite.onnx |
如果下载网速不顺利:前往SwanHub下载。
4. 人脸检测模型配置(可选)
| 拓展人脸检测模型 | 介绍 | 使用文档 |
|---|---|---|
| MTCNN | 离线人脸检测模型,高性能CPU推理(毫秒级),为默认模型,检测精度较低 | Clone此项目后直接使用 |
| RetinaFace | 离线人脸检测模型,CPU推理速度中等(秒级),精度较高 | 下载后放到hivision/creator/retinaface/weights目录下 |
| Face++ | 旷视推出的在线人脸检测API,检测精度较高,官方文档 | 使用文档 |
5. 性能参考
测试环境为Mac M1 Max 64GB,非GPU加速,测试图片分辨率为 512×715(1) 与 764×1146(2)。
| 模型组合 | 内存占用 | 推理时长(1) | 推理时长(2) |
|---|---|---|---|
| MODNet + mtcnn | 410MB | 0.207s | 0.246s |
| MODNet + retinaface | 405MB | 0.571s | 0.971s |
| birefnet-v1-lite + retinaface | 6.20GB | 7.063s | 7.128s |
6. GPU推理加速(可选)
在当前版本,可被英伟达GPU加速的模型为birefnet-v1-lite,并请确保你有16GB左右的显存。
如需使用英伟达GPU加速推理,在确保你已经安装CUDA与cuDNN后,根据onnxruntime-gpu文档找到对应的onnxruntime-gpu版本安装,以及根据pytorch官网找到对应的torch版本安装。
完成安装后,调用birefnet-v1-lite模型即可利用GPU加速推理。
TIPS: CUDA 支持向下兼容。比如你的 CUDA 版本为 12.6,
torch官方目前支持的最高版本为 12.4(<12.6),torch仍可以正常使用CUDA。
⚡️ 运行 Gradio Demo
运行程序将生成一个本地 Web 页面,在页面中可完成证件照的操作与交互。


暂无回复,快来抢沙发吧

